Sharepoint Intranet
- Allen Institute
- 2017
This was a very short project, but Sharepoint engagements like this are a great example of taking feedback from discovery sessions, and building really useful applications.

Role
Creative Lead – I ran discovery sessions and created wireframes. Once handed off to the visual designer, I lead them in following branding, and helped with the mobile user stories.
Project Description
Allen Institute uses their intranet for communications such as calendar events, document sharing, announcements, and points of contact. As mentioned earlier, this project was short and sweet, consisting of collecting their feedback on the importance of each feature, then laying it out for their approval. The meaningful part of the project really happened in the discovery sessions where I could help them explore what kinds of tasks they visit the site to complete.
Process
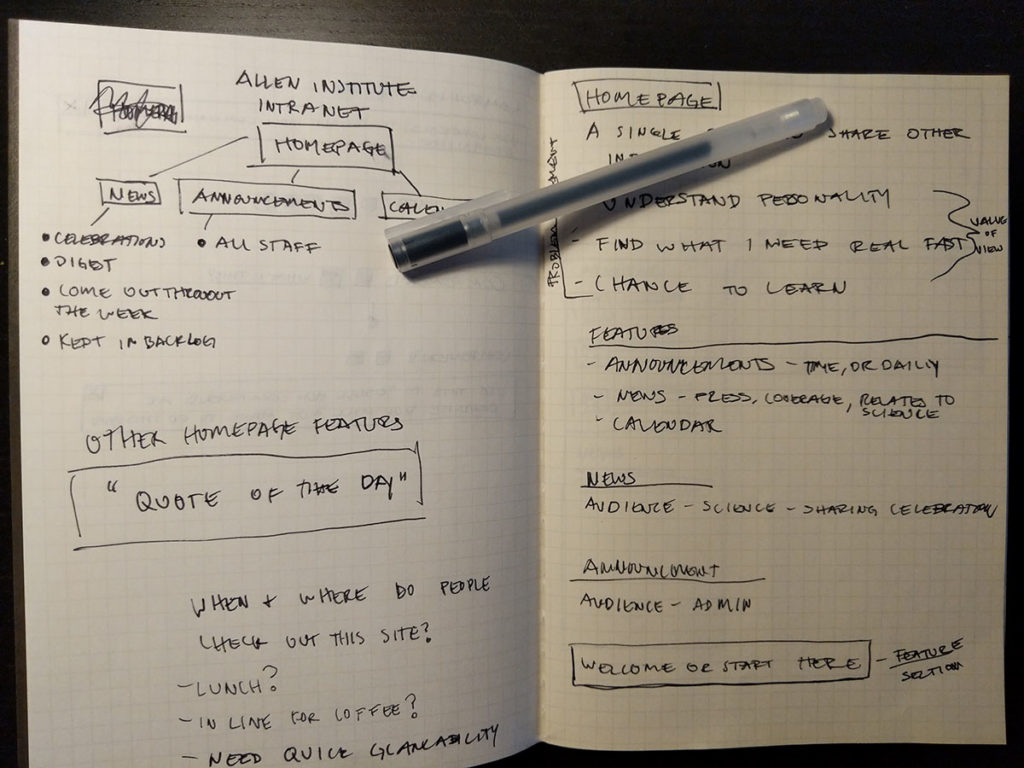
Discovery Session
During the discovery sessions, I walked each department manager through some common tasks people use Sharepoint for. After hearing their feedback, we started to layout the widgets on a whiteboard where we could then have a group discussion.



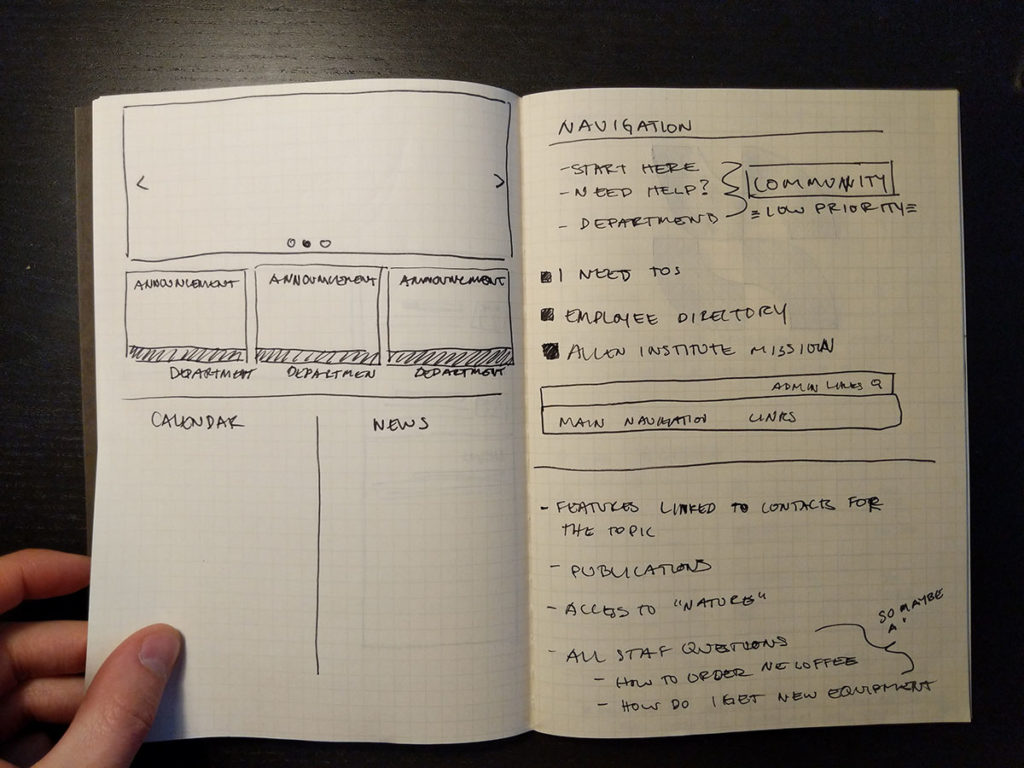
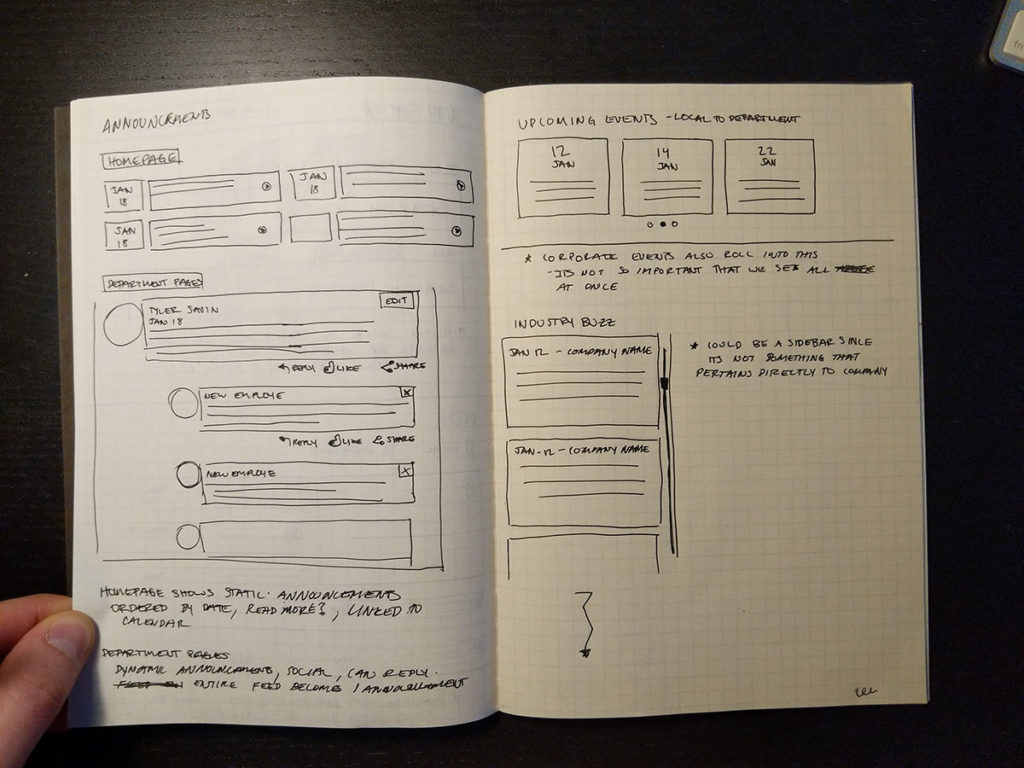
Wireframes
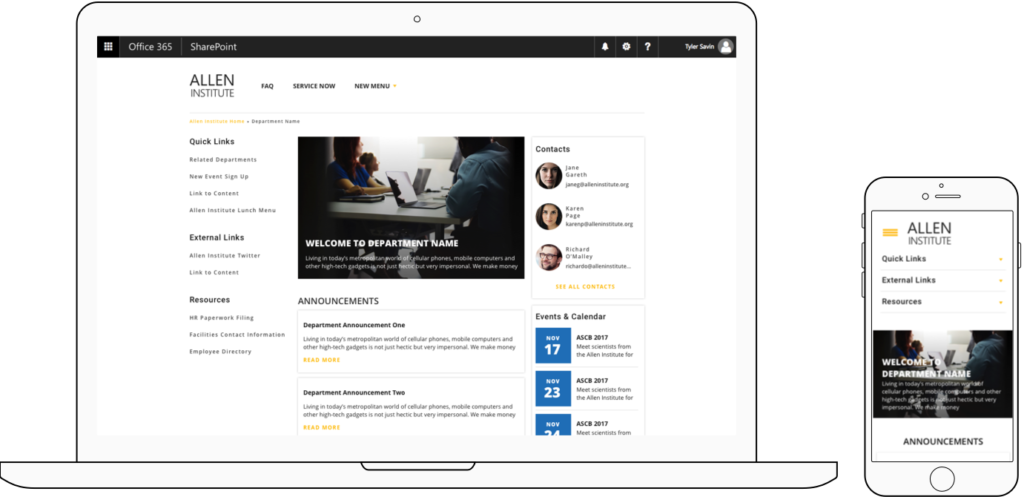
I completed wireframes for the homepage and a department page. In our review with the client, we learned about the finer details. For example, how many events or points of contact they wanted to display per page. This influenced our decision on tiles or list views for each widget.

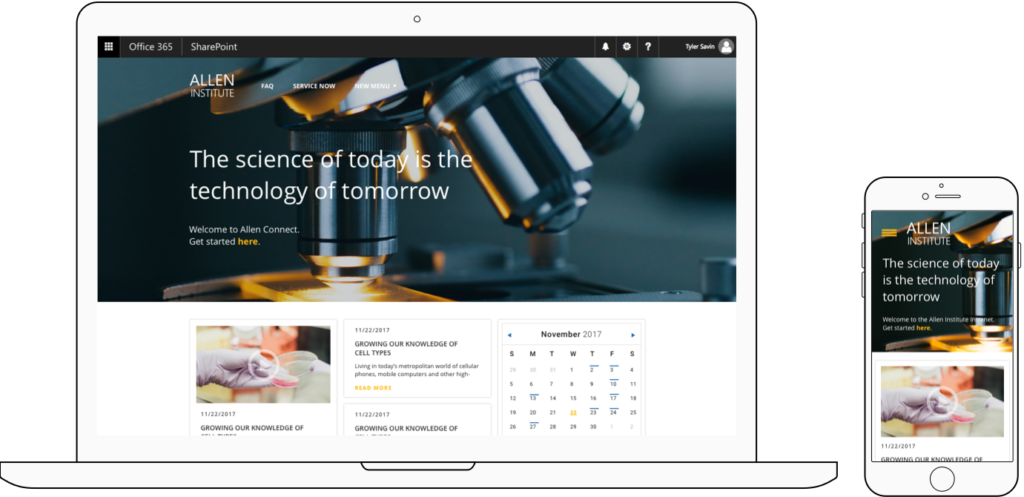
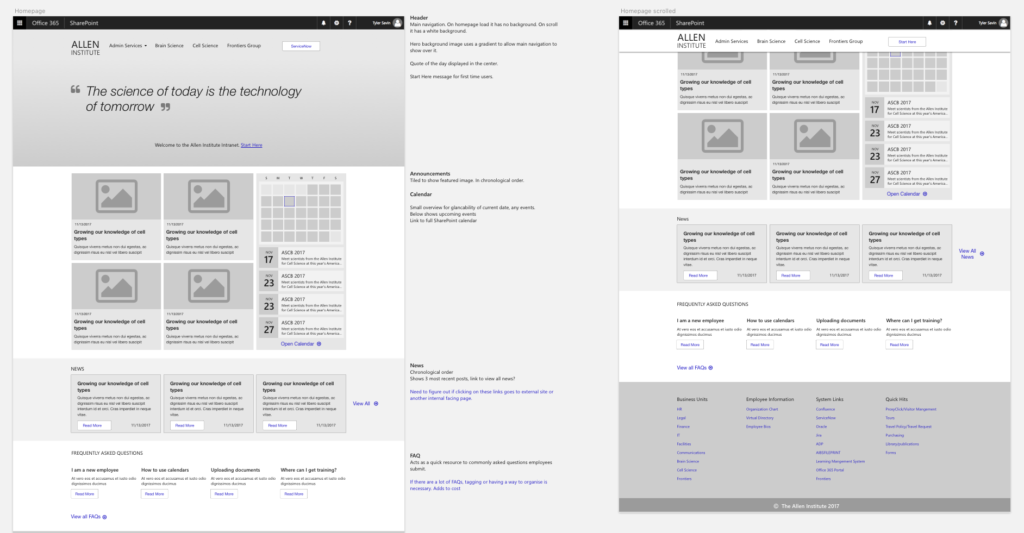
Design Comps
I assigned the design comps to a visual designer (Karl Jurdico) who took my notes and feedback and applied Allen Institute branding. We also worked together to identify the use cases on mobile so we could prioritize that content better.
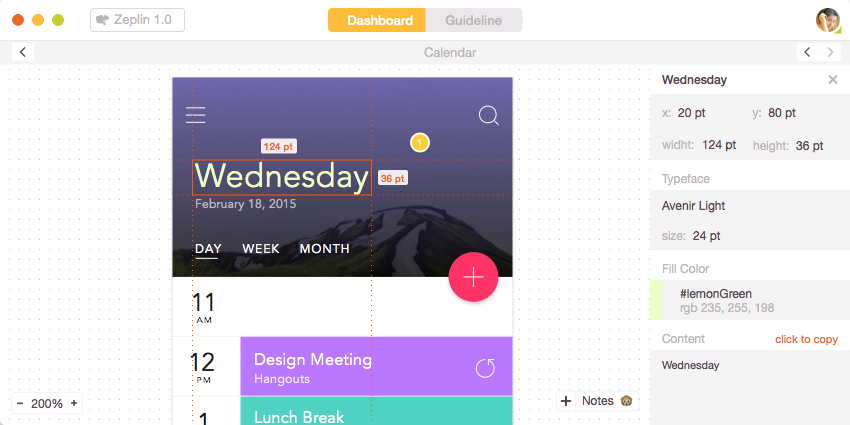
Handoff
Handoff consisted of meeting with our dev and confirming that what we had designed could be built within budget. Once we got this okay, we uploaded designs to Zeplin.

Major Accomplishments
- I showed a lot of people who had never been through the design process, how we can break down their workflows into a site navigation that makes sense to them.
- Organized reviews of our work for stakeholders and gave great presentations.
Toughest Challenges
- The amount of time we were able to spend on the design phase was very short. Making great use of discovery sessions and outlining presentations on how we met their needs quickly was key.
Key Take Aways
- In person discovery sessions are a great way to show the client your process, from sketches and notes to white boarding. I think this reinforces the design decisions you make later on and less questions or pushback arise.