Staypineapple Booking
- Pineapple Hospitality
- 2018
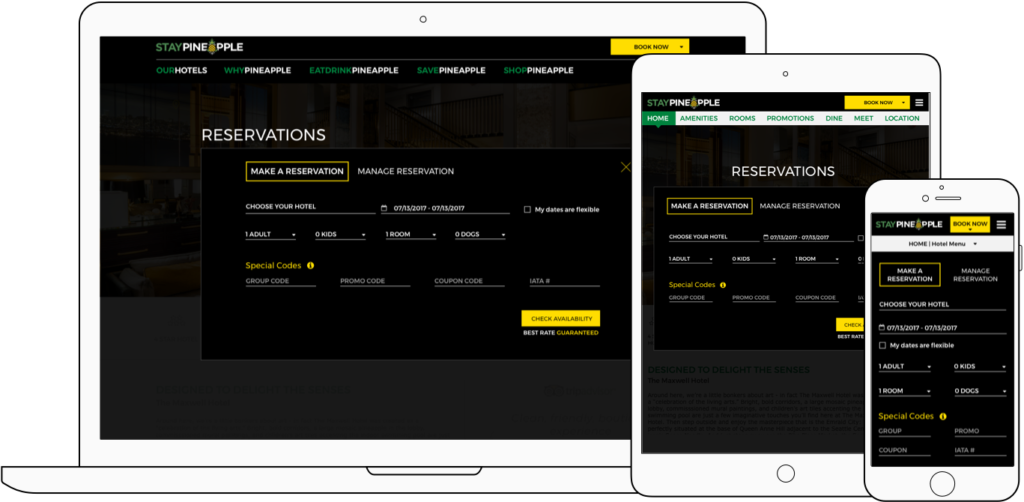
Staypineapple is a chain of boutique hotels that is quickly growing and has contracted me a number of times to update and improve the UX and visual experience across their site. In this project we improved the booking experience and consistency across all devices and consolidated similar tasks.

Role
UX Designer – My point of contact was frustrated with the design process taking too long because they were using an agency that ran all requests through a lengthy process. I was not only hired for my expertise in UX and web design, but also my availability for quick decision making and turnaround. For this contract, we were re-designing the booking widget in the global and local hotel navigations.
Project Description
The design Staypineapple was using had terrible font ramp, inconsistency in UI styles between common controls, and provided separate experiences from desktop down to mobile. So while addressing all of that, we also reduced the number of clicks or taps required to do things like choose dates or a hotel.
Process

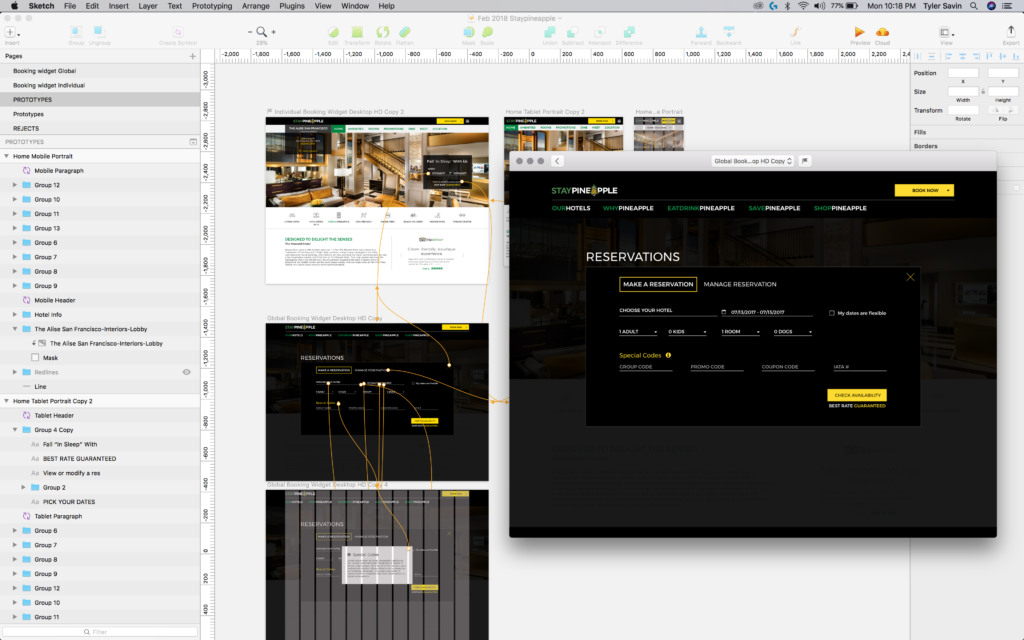
The UX and workflows within the booking widget were pretty solidified by the platform Staypineapple was using. So there was no wireframe or IA phase incorporated here. Staypineapple also has a style guide and asset library to pull from, making new designs a breeze.
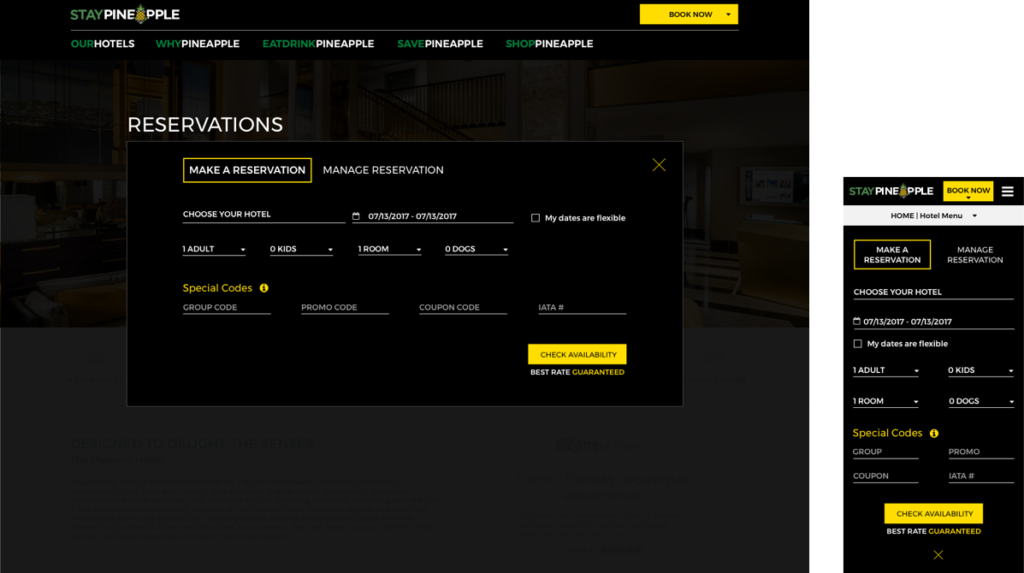
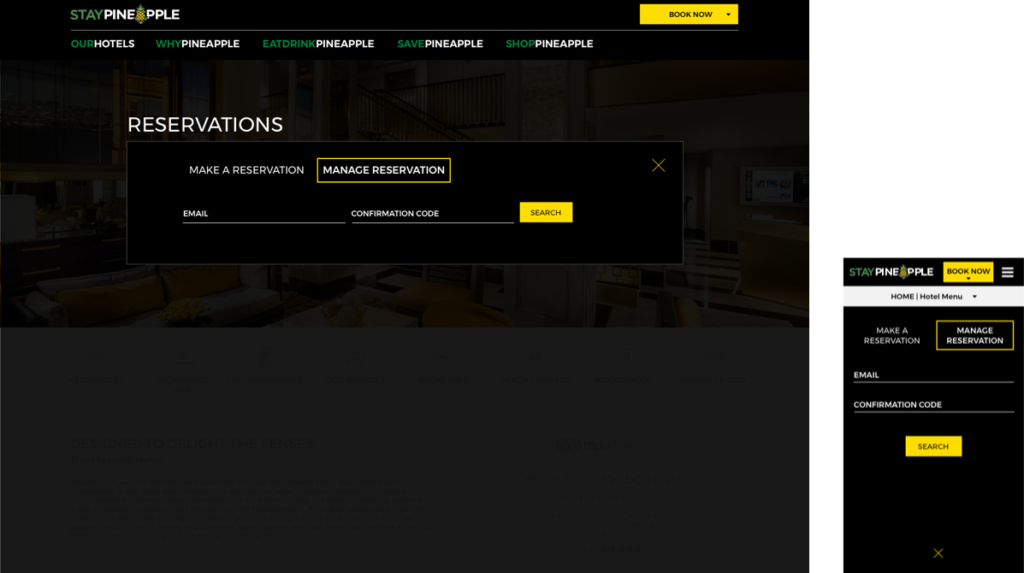
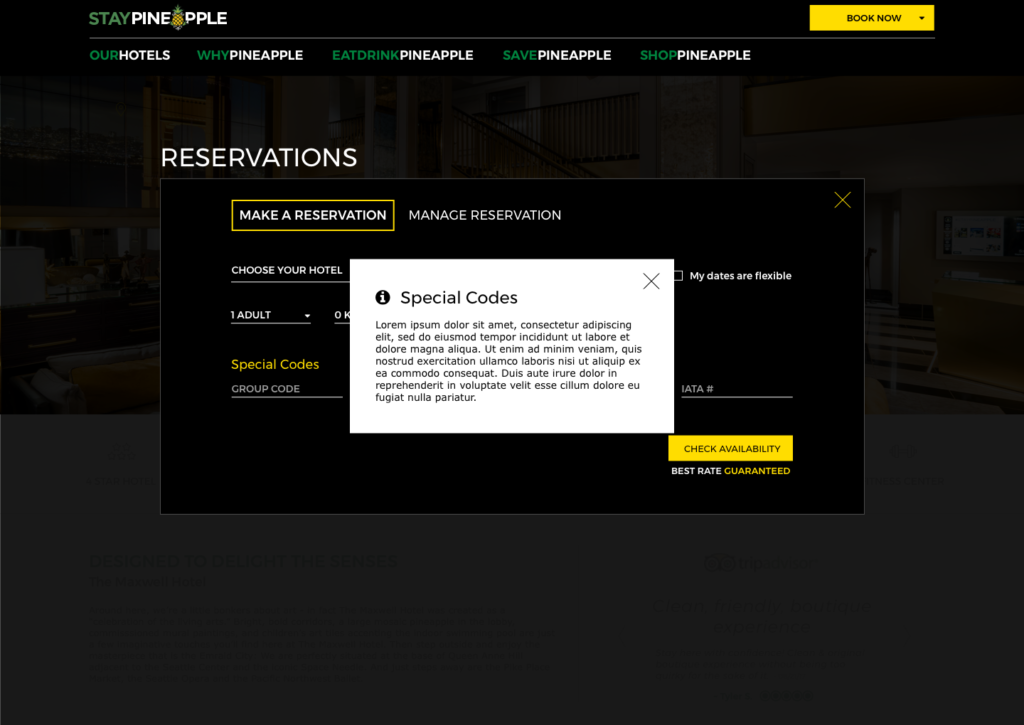
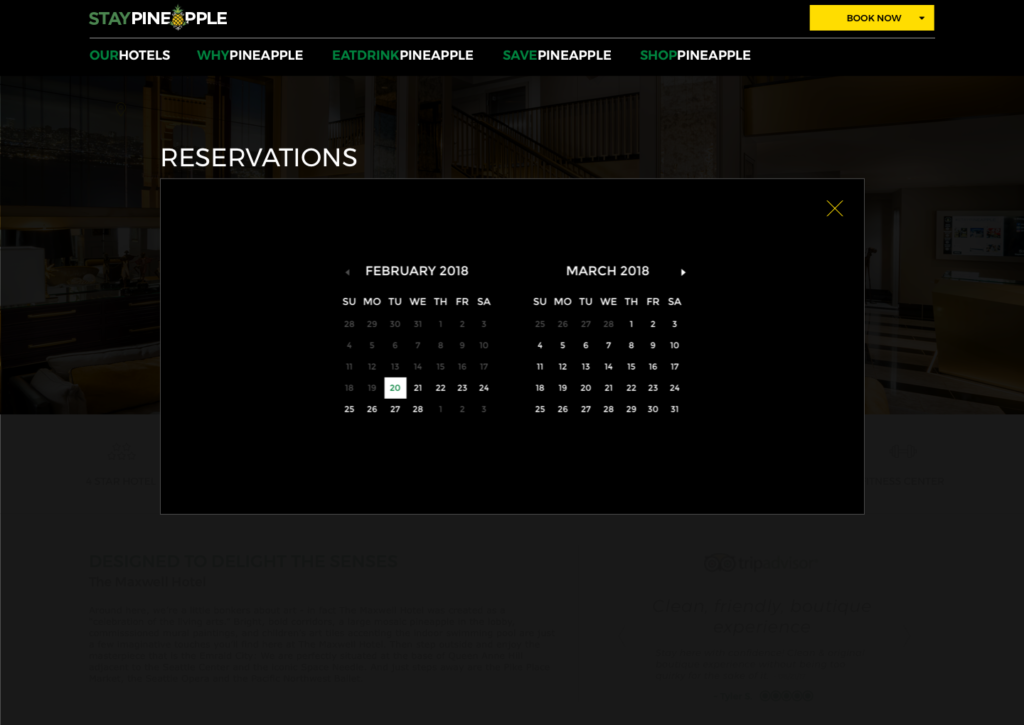
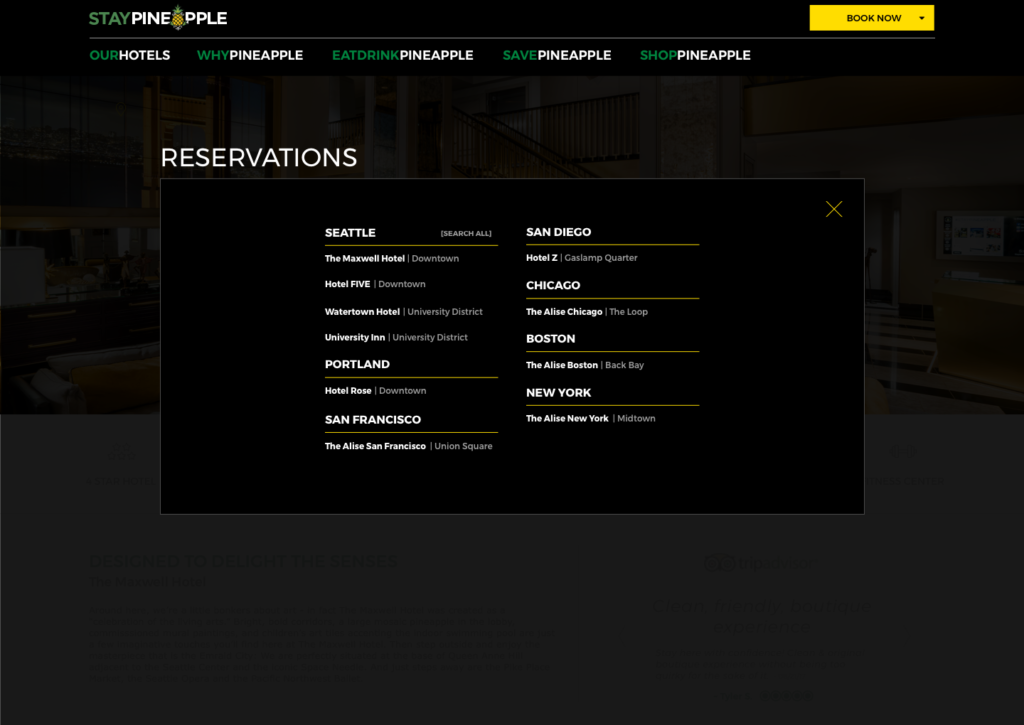
Design Comps
Along with design comps of new UI, I provided the click through prototype to the client. There was a lot I wanted to change UX wise, but because I was limited by the platform in this way I had to think about simple CSS changes that could mimic new experiences.





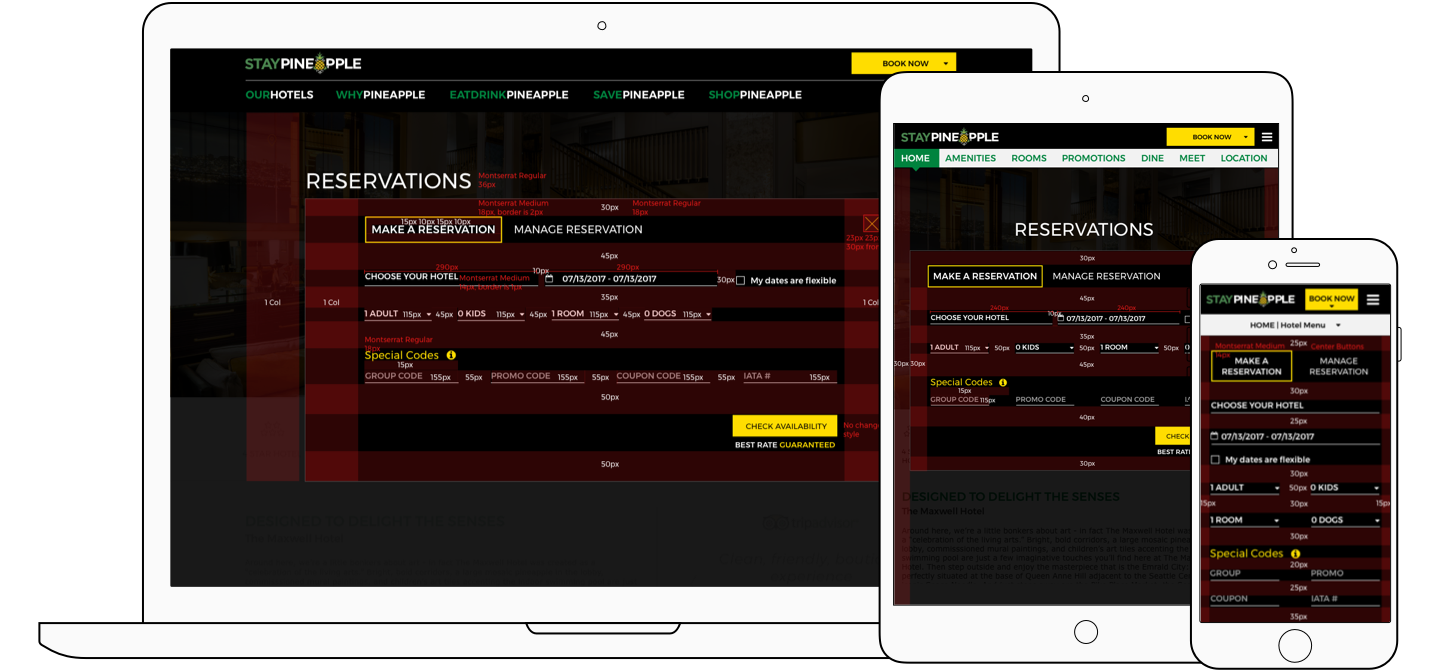
Redlines
Though I don’t typically build redlines any more because we have other tools for that, the developers for this project worked best with a static page of redlines.

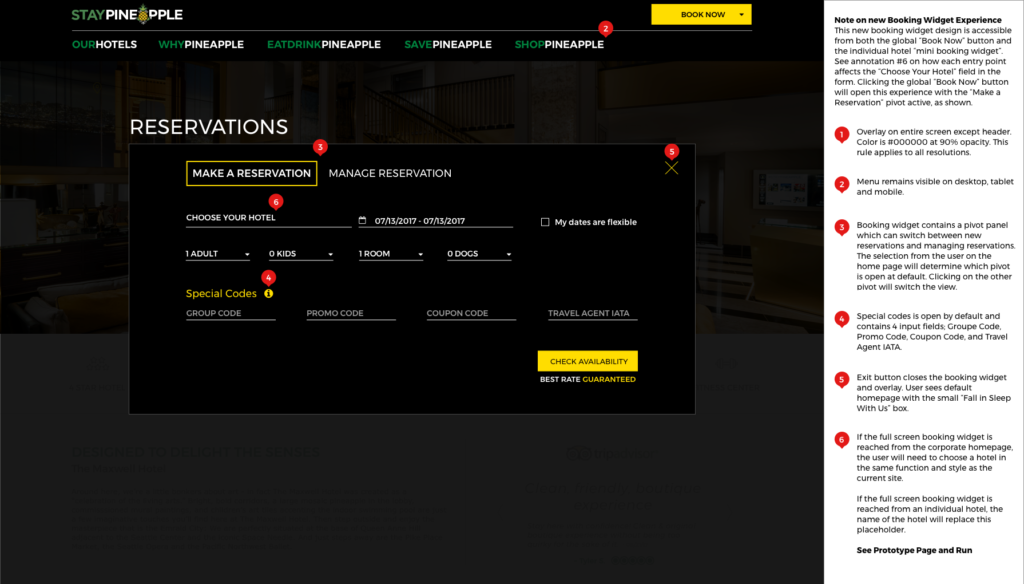
Spec
Building a spec allowed us to more clearly communicate with the devs on how each new feature would function. For example, letting them know the difference between entering the booking widget from the global nav versus the local hotel nav.

Major Accomplishments
- Reduced the number of steps it took to start the booking process
- Created common controls the experience
- Made experience consistent across screen sizes
- Reduced the number of pages common information was found across
Toughest Challenges
- Staying within the constraints of the prebuilt booking system’s backend
- Linking “Edit Reservation” and Book Hotel” experiences
Key Take Aways
- Knowledge of CSS and simple hide and show functions can mask an otherwise static platform.
- Spending a few hours creating a spec can save a lot of rework if UI is misunderstood. I didn’t have a lot of communication with the dev team so adding a spec this time around really helped eliminate confusion.