Gmail meet Calendar on Android
- Independent
- 2018

I use Gmail for personal and freelance work related email on both my PC/Mac and Android device (Pixel 2 XL). I work full time for an employer and we use Outlook which combines our email and work calendar all in one program. So it’s very easy to pivot within your workflow from email to scheduling. This feature is lost in Gmail for Android and iOS, so I decided to prototype what it might look like if Google were to integrate it.
Pain Points
I often find myself writing emails back and forth with clients figuring out when we can meet. At some point, the email thread just ends with one of us confirming a time, setting up a meeting via Calendar app and inviting the others. However if you’re using Gmail this process is not seamless. You must leave the Gmail app, open the calendar app, fill in all of the information and invite everyone to the meeting manually. It’s not an edge case or rare task so I’m surprised this wasn’t integrated along with Smart Reply, which tailors relies based on the text in your last received message.
Process
This was not a full re-design of the Gmail experience. The goal was to quickly create an interaction prototype showing how easy and seamless this experience could be. I utilized screenshots from my phone to minimize the UI I had to design, reserving that time just for the objects that needed motion prototyping. The project took just under 2 hours including mocking the animation into a Pixel 2 XL device.
Google Material Design
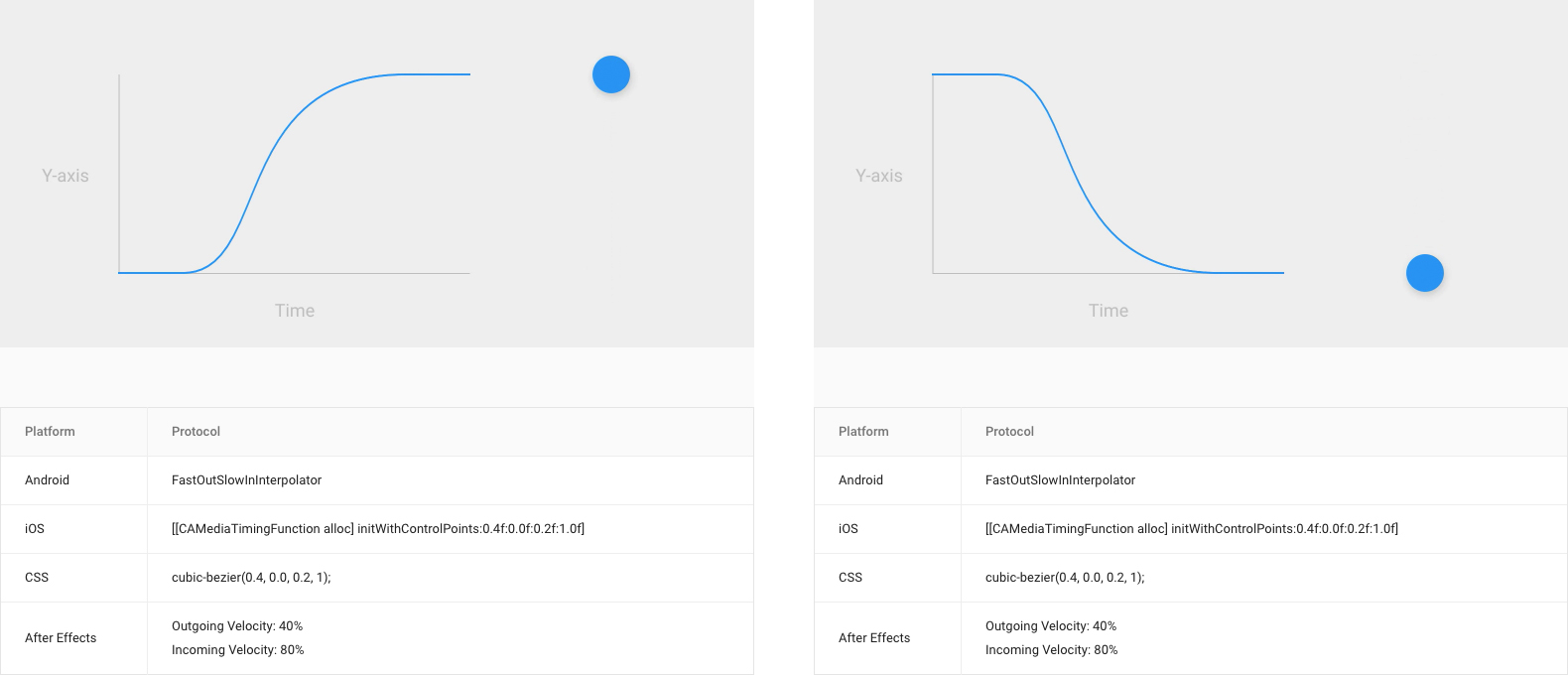
I utilized the current UI styles from Gmail and Calendar and used the easing curves from the Material documentation. I mimicked switching between applications by copying what happened on my phone when switching from Gmail and Calendar.

Software Used
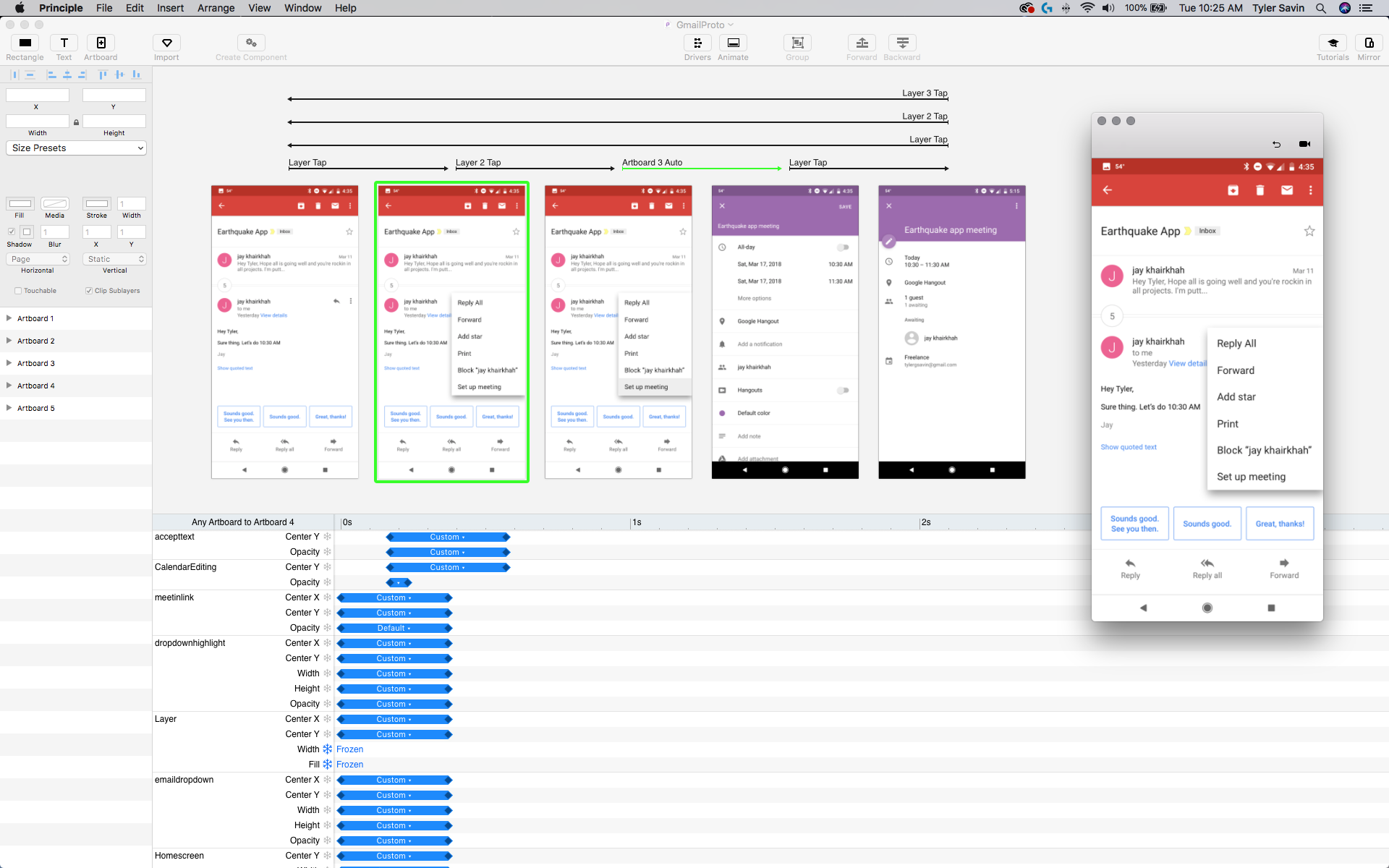
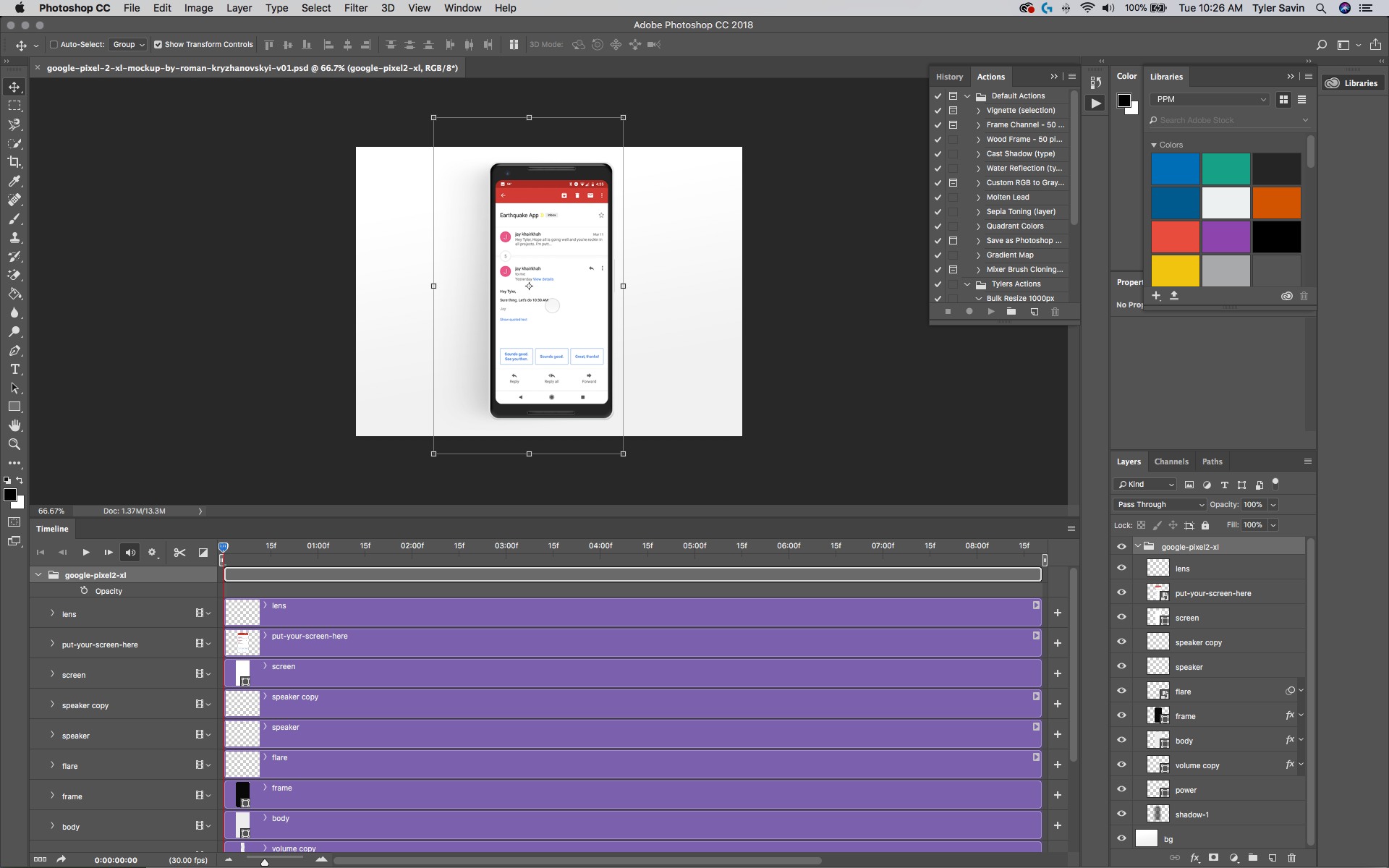
I used Sketch to layout screenshots and design the new UI required for prototyping. Then exported the objects I needed to be used in Principle. I tested the prototype using their emulator, and then recorded a video of the click through. Finally I imported the video to Photoshop and overlaid it as a GIF onto a mock of the Pixel 2 XL.


Pixel 2 XL
I wanted to use an Android device for this project because I notice they rarely get to show off elegant UI design. iPhones have long dominated the UI design community as the most refined and nicest looking device to mock UI designs with. But since I switched from iOS to Android a few months ago, I’ve noticed that Android and specifically the Pixel 2 XL is actually a very pleasing experience to operate. I wanted to convey this appreciation for hardware design and the vast steps forward Android has made in the prototype.
Outcome
With a quick prototype like this, it’s tough to get a lot of context around what’s happening, especially if you don’t use Android. But this process would be used in a design and development scenario where the pre and post experiences would have been mocked previously. This is a great example of what I can accomplish in a couple hours and I look forward to building more of these short and sweet suggestions in the future.